在設計網頁時,選擇合適的單位來定義元素的尺寸(如寬度、高度、邊距等)非常重要。不同的單位適合不同的情境,HTML 和 CSS 支援多種單位,其中有些是相對單位,有些是絕對單位。
絕對單位指的是固定的、具體的尺寸,它們不會根據屏幕尺寸或字體大小發生變化,通常用於打印樣式或需要精確控制的地方。
px (像素): 最常用的絕對單位,對應螢幕上的一個物理像素。
pt (點): 用於打印時的單位,1 pt = 1/72 英寸。
cm (厘米)、mm (毫米)、in (英寸): 這些單位通常用於打印樣式,而不是螢幕顯示。
相對單位指的是基於某些參考值(如父元素的尺寸或根元素的字體大小)的單位,它們隨著環境(如視窗大小、字體大小)的改變而調整,具有靈活性。
% (百分比): 相對於父元素的大小。
em: 相對於當前元素的字體大小。1 em 等於當前元素的 font-size。
rem (根字體大小): 相對於根元素(即 <html> 元素)的字體大小。常用於維持一致的排版比例。
vh (視窗高度): 相對於視窗的高度,1 vh 為視窗高度的 1%。
vw (視窗寬度): 相對於視窗的寬度,1 vw 為視窗寬度的 1%。
ch: 相對於字體的 "0" 字符的寬度,常用於控制文字佈局的寬度。
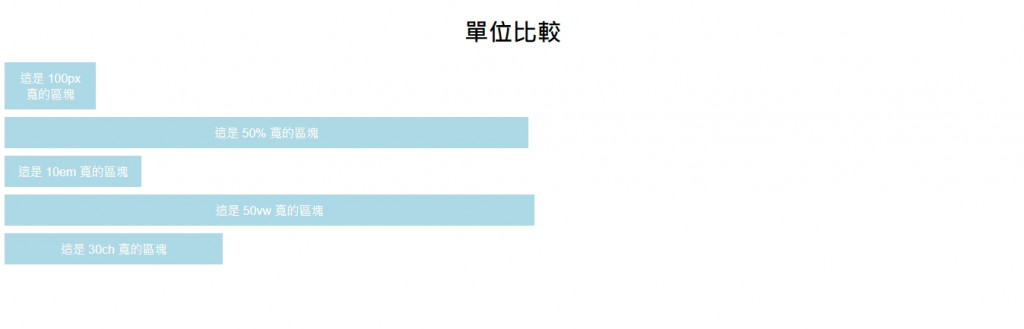
為了更直觀地了解這些單位的效果,這裡展示了使用不同單位的範例及其對比。
100px 寬的區塊: 固定寬度,不隨視窗大小變化。適合需要精確控制的情況。
50% 寬的區塊: 區塊寬度為父元素寬度的 50%,隨著父元素的變化而變化,適合響應式設計。
10em 寬的區塊: 寬度基於當前文字的字體大小,文字越大,區塊越寬。
50vw 寬的區塊: 區塊寬度為視窗寬度的 50%,適合隨著視窗大小自適應的布局。
30ch 寬的區塊: 區塊寬度基於字母 "0" 的寬度,適合控制文字排版的寬度。
px: 當需要精確控制尺寸時使用,如圖標或圖片大小。
%: 用於響應式設計,讓元素相對於其父元素自適應大小。
em/rem: 用於字體大小或與字體相關的元素尺寸,如段落間距、按鈕大小,rem 更常用於全局布局設計。
vh/vw: 適合全屏元素設計,如全屏背景圖片或視窗大小的布局元素。
ch: 適合控制文字排版時,設置元素寬度與文字長度保持一致。
以上就是HTML較為常見的單位,但其實我比較常用px、em、rem 和 % 四種~![]()
